
컴포넌트의 인생
컴포넌트는
1. 생성이 될 수도 있고 (전문용어로 mount)
2. 재렌더링이 될 수도 있고 (전문용어로 update)
3. 삭제가 될 수도 있습니다. (전문용어로 unmount)
인생에 간섭하는 방법
"Detail 컴포넌트 등장 전에 이것좀 해줘"
"Detail 컴포넌트 사라지기 전에 이것좀 해줘"
"Detail 컴포넌트 업데이트 되고나서 이것좀 해줘"
이렇게 코드좀 실행해달라고 간섭할 수 있는데
간섭은 갈고리를 달아서 합니다.
useEffect 안에 있는코드는
html 렌더링 후에 동작합니다.
좀 오래걸리는 코드는 렌더링후에 작동하게하면
좀더 효율적으로 동작하지않을까요?
즉
1.어려운연산
2.서버에서 데이터가져오는 작업
3.타이머 장착하기
왜 이름이 Effect임?
Side Effect:
함수의 핵심기능과 상관없는 부가기능
여기서 따와서 가져옴
즉 위코드들은 Side Effect 코드라고생각하면됌
빡통식 정리시간
1.재렌더링 마다 코드실행하고싶으면 useEffect(()=>{})
2.mount시 1회 코드실행하고 싶으면 useEffect(()=>{},[])
3.unmount시 1회 코드실행하고 싶으면
useEffect(()=>{
return () =>{
여기다가 적으면됍니다.
4.useEffect 안에 cleanup하는코드가 필요하면 여기다쓰기
5.특정 state 변경시에만 실행하려면 [state명]
}
},[])

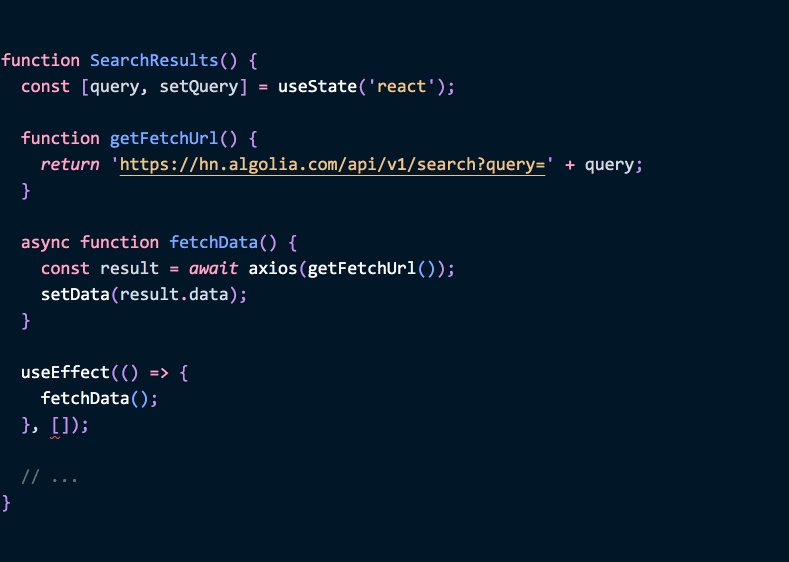
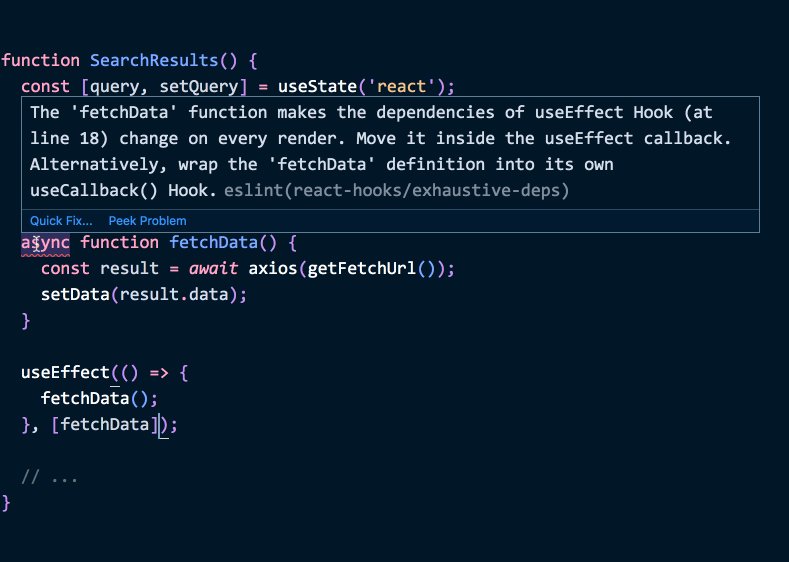
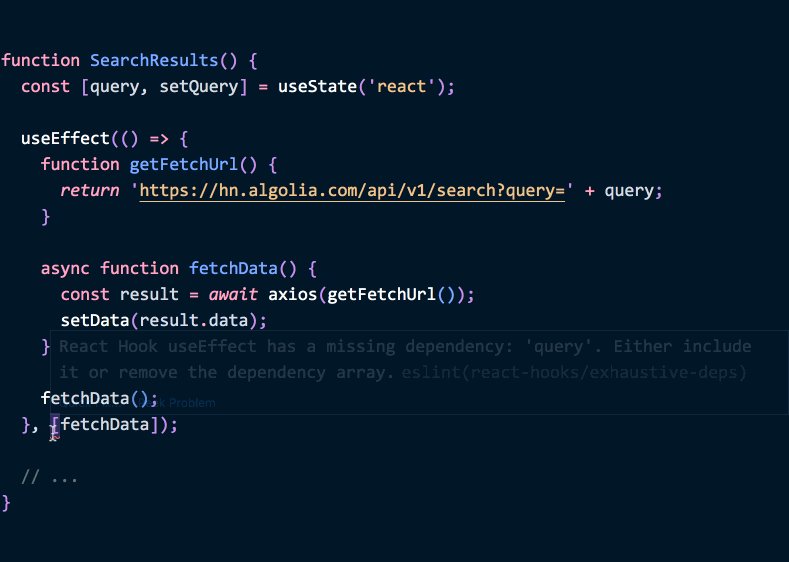
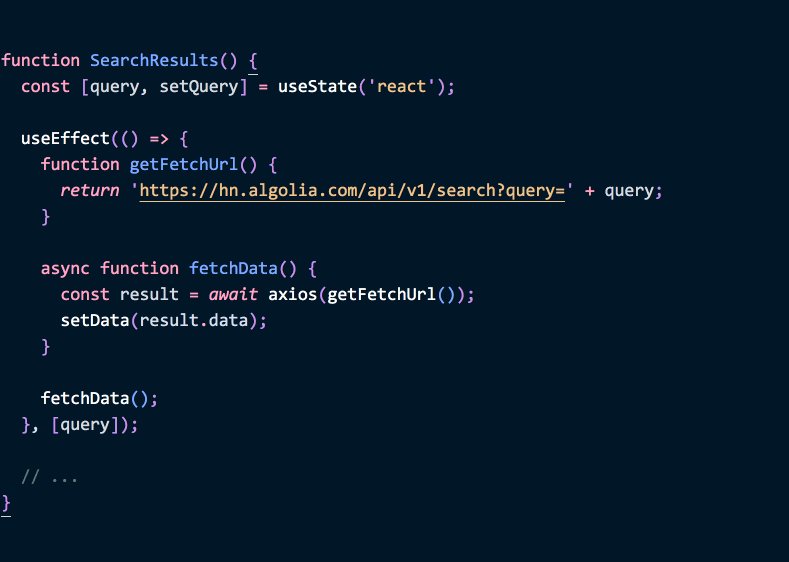
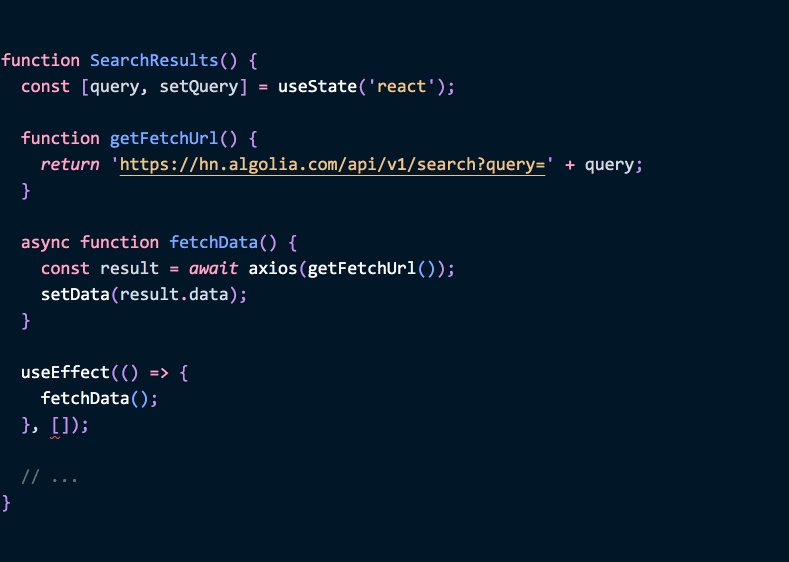
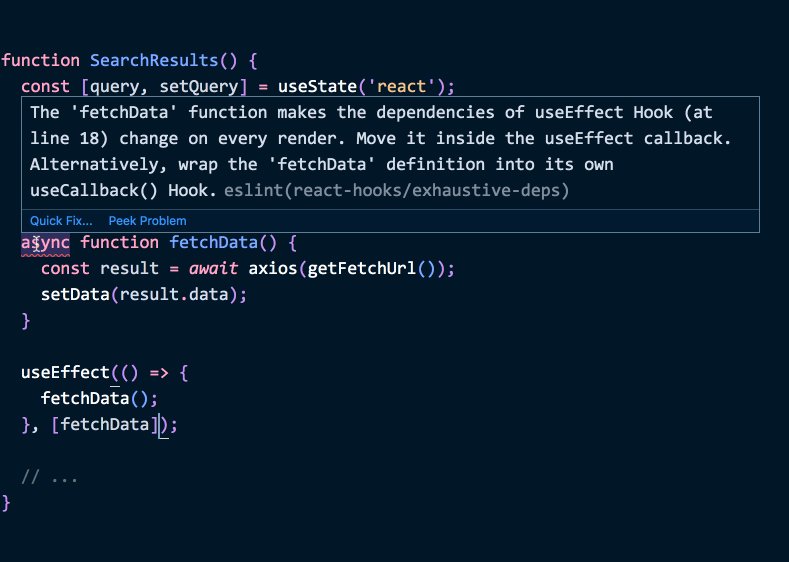
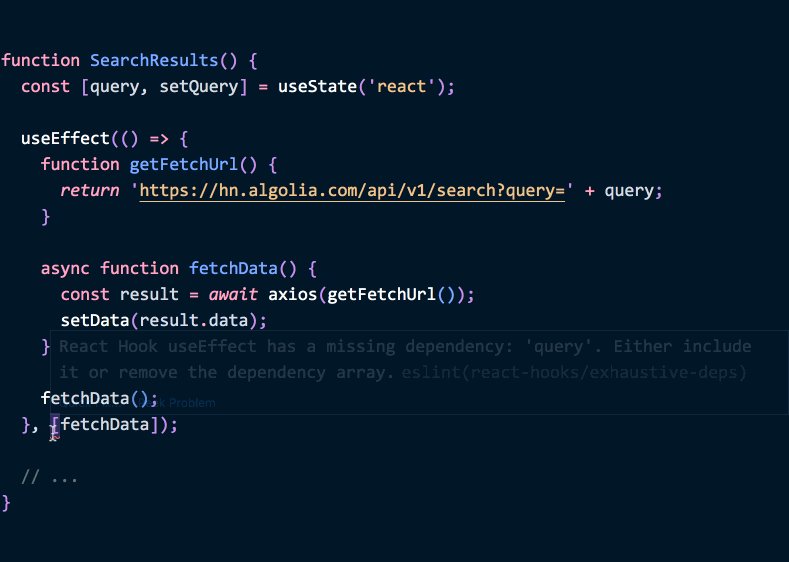
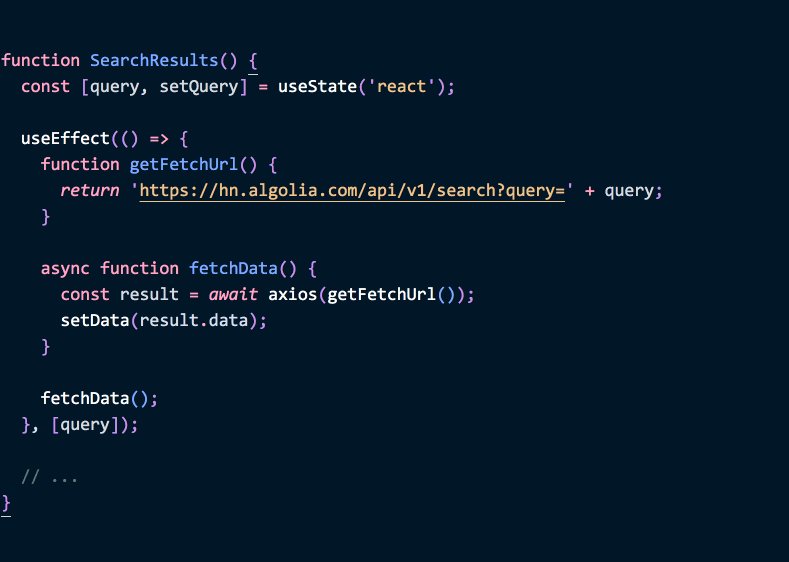
useEffect 사용예시
'리액트' 카테고리의 다른 글
| AJAX, [ssr,csr 간단 차이점] (0) | 2022.06.01 |
|---|---|
| React-router-dom 사용법,컴포넌트만들기 (0) | 2022.05.30 |
| 동적인 UI 만드는 step(props 사용방법까지 써놈) (1) | 2022.04.26 |
| 컴포넌트 만드는법 (1) | 2022.04.26 |
| State 변경함수 특징 (0) | 2022.04.26 |